Overview
Push Notification in a Second?
A push notification also referred to as a server push notification, entails the delivery of information from an application server to a computing device associated with mobile devices. We provide a Push Portal provides a push engine where user can customize their advertising campaign and send it to target users' mobile devices. The function can be utilized in a web portal and presenting on specific devices.
The Challenge
Monotonous Task
Managing an advertising campaign may seem like routine work, it often involves users repeatedly creating content, and sending to the target audience which can become tiresome and monotonous over time. This can lead to a sense of frustration and disengagement among users, particularly when tasks feel repetitive or lack variety.
Dividing Notifications into three main parts:
1. Timing of Notification
This module determines the optimal timing for pushing notifications to users.
2. Recipient Selection
In this module, the recipients of the notifications are identified. Depending on the campaign objectives and target audience, recipients may be segmented based on various criteria such as region, and phone type.
3. Content Creation
In this module, the recipients of the notifications are identified. Depending on the campaign objectives and target audience, recipients may be segmented based on various criteria such as region, and phone type.
By modularizing these components, each module can be applied and modified independently to tailor notification campaigns to specific objectives and audience segments, ensuring flexibility and effectiveness in communication strategies.

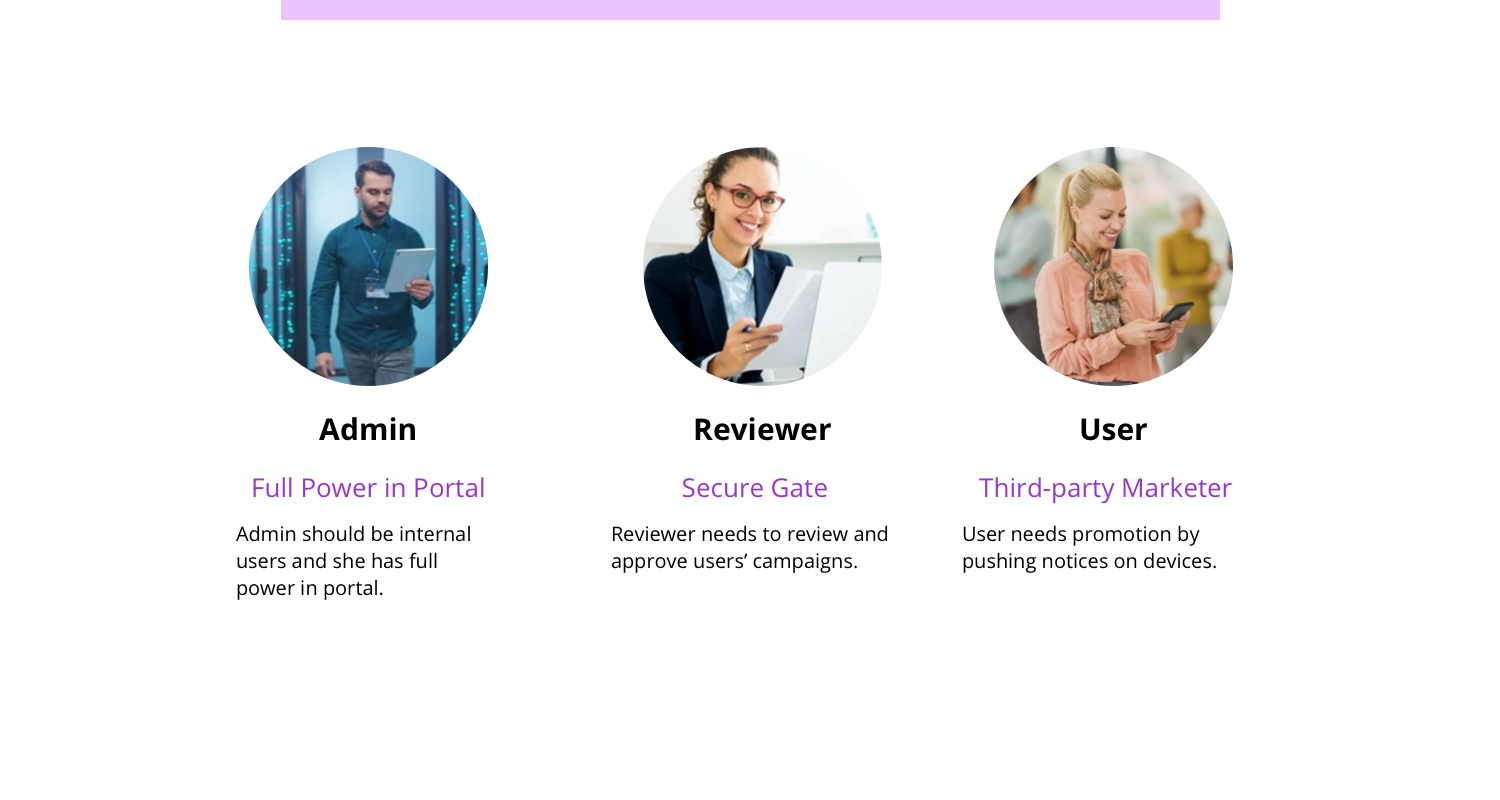
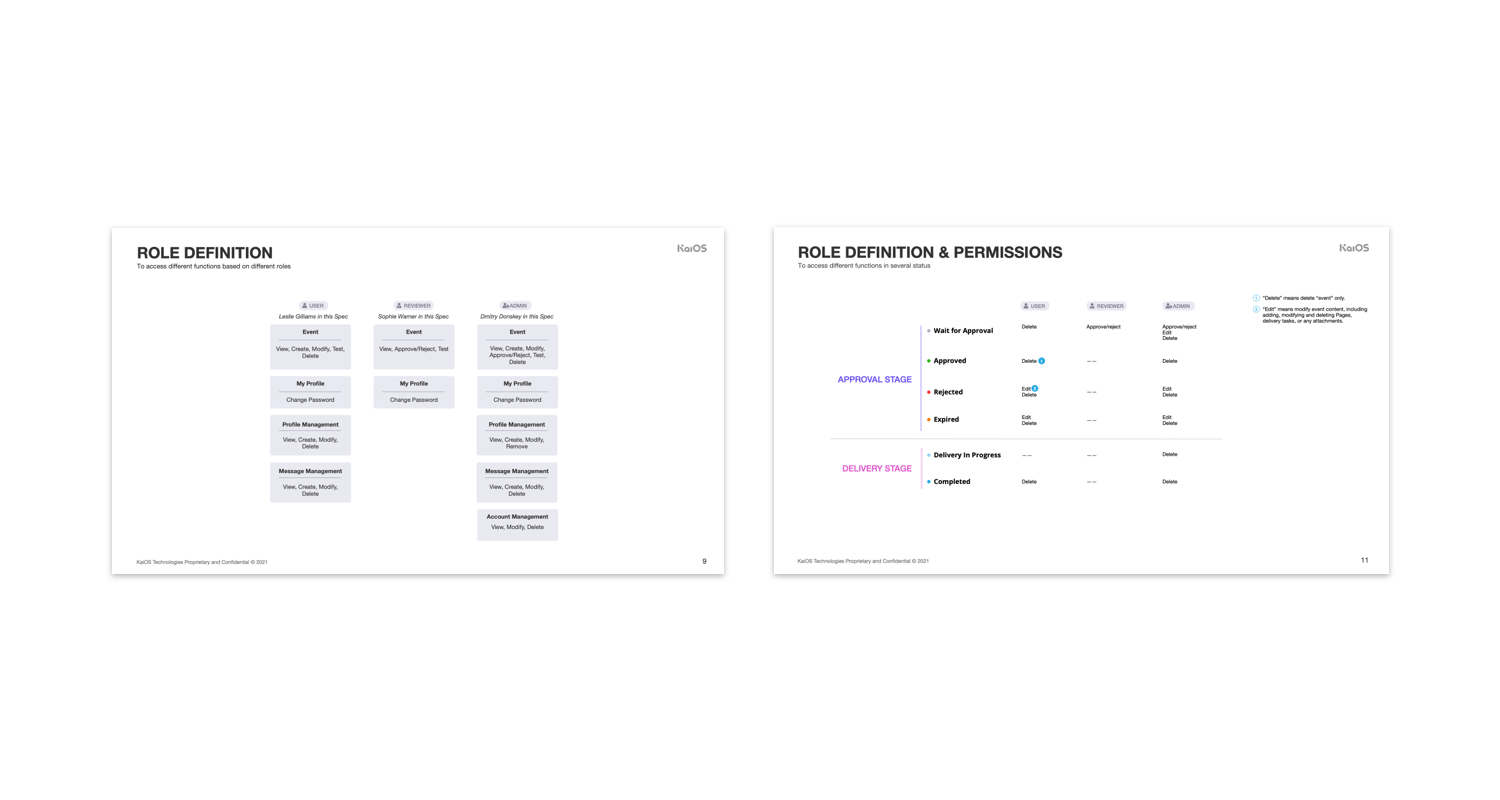
Vague User Role
The target user base for the system can vary, requiring us to accommodate different roles. Internally, we would have two main roles: Admin and Reviewer. The Admin role would possess the authority to oversee and manage the entire system. In addition to Admins, we also require internal marketers at the regional level to review and approve notifications generated by external users. Primarily, our external User will consist of marketers from partner organizations. This multi-tiered approach ensures efficient management and effective collaboration between internal and external stakeholders.

Unclear Task Status and Lack of Notification
The status of tasks and submissions may not always be clear to users, leading to confusion and a lack of transparency in the overall campaign workflow. Addressing these challenges is crucial to improving user satisfaction and streamlining the advertising campaign process.
To identify the whole process and the related role at each steps.

Process
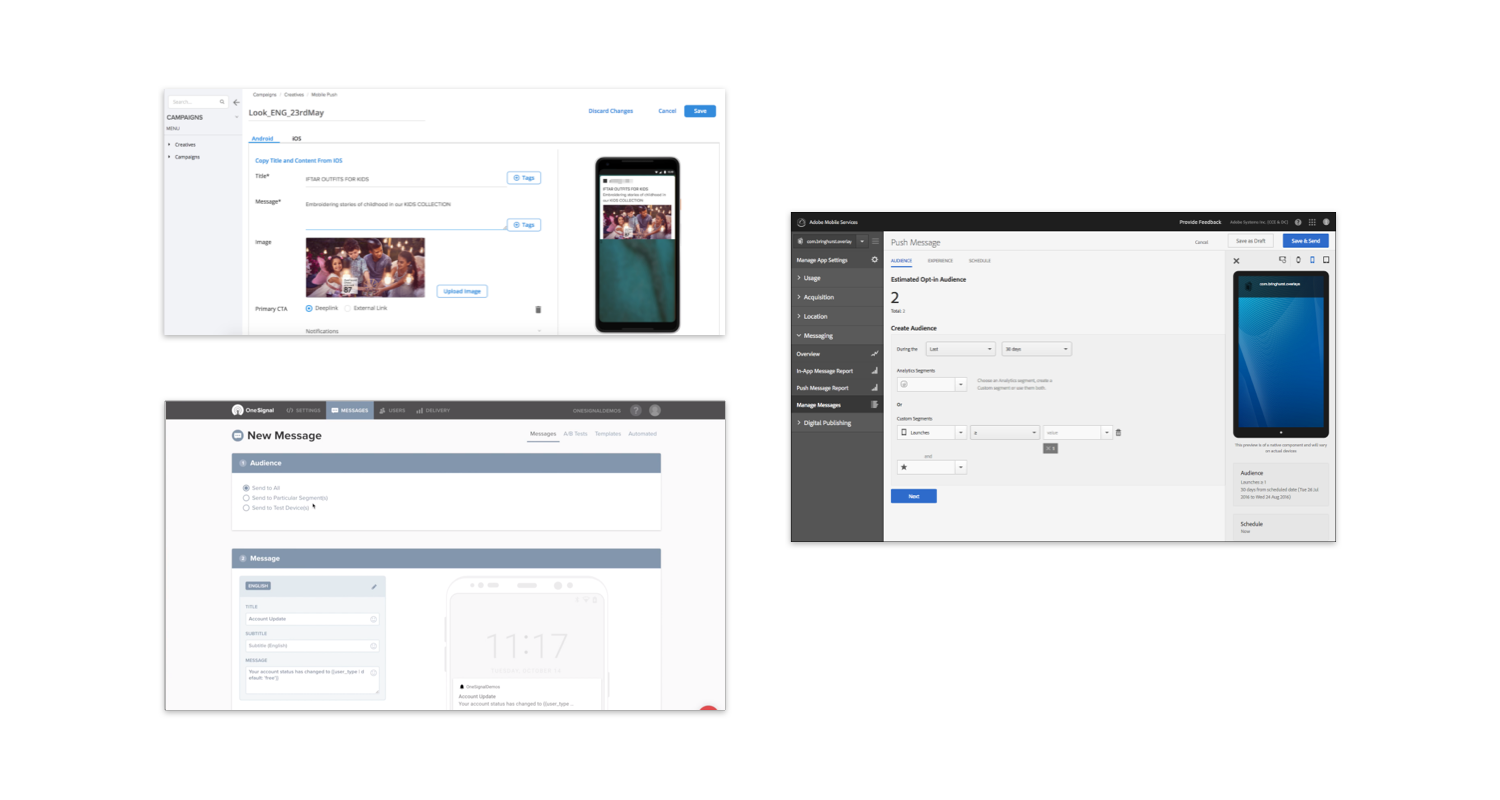
Competitive Analysis
Insight #1
Within the competitive landscape, it's evident that visualization and simulation tools play a critical role. These tools not only enhance the overall user experience but also provide intuative user experience.
Insight #2
One notable aspect is the unique audience selection methods employed by competitors. These methods stand out due to their clear instructions and intuitive interfaces, enabling users to efficiently target specific audience segments with precision.

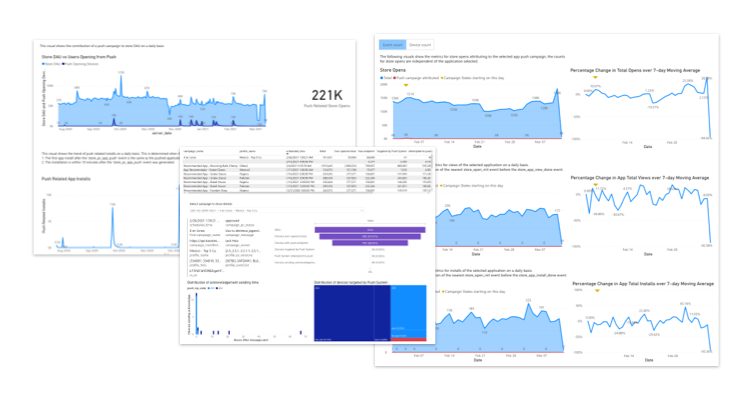
Statistic Analysis
Insight #1
The analysis has revealed significant trends in mobile activity, highlighting peak usage times. Leveraging this data, the system can intelligently recommend optimal time slots for notifications, maximizing user engagement.
Insight #2
Another key finding is the indispensable nature of simulators. By integrating a simulator into the system, users are empowered to explore various scenarios and understand the potential outcomes of their actions thoroughly.

Ideation
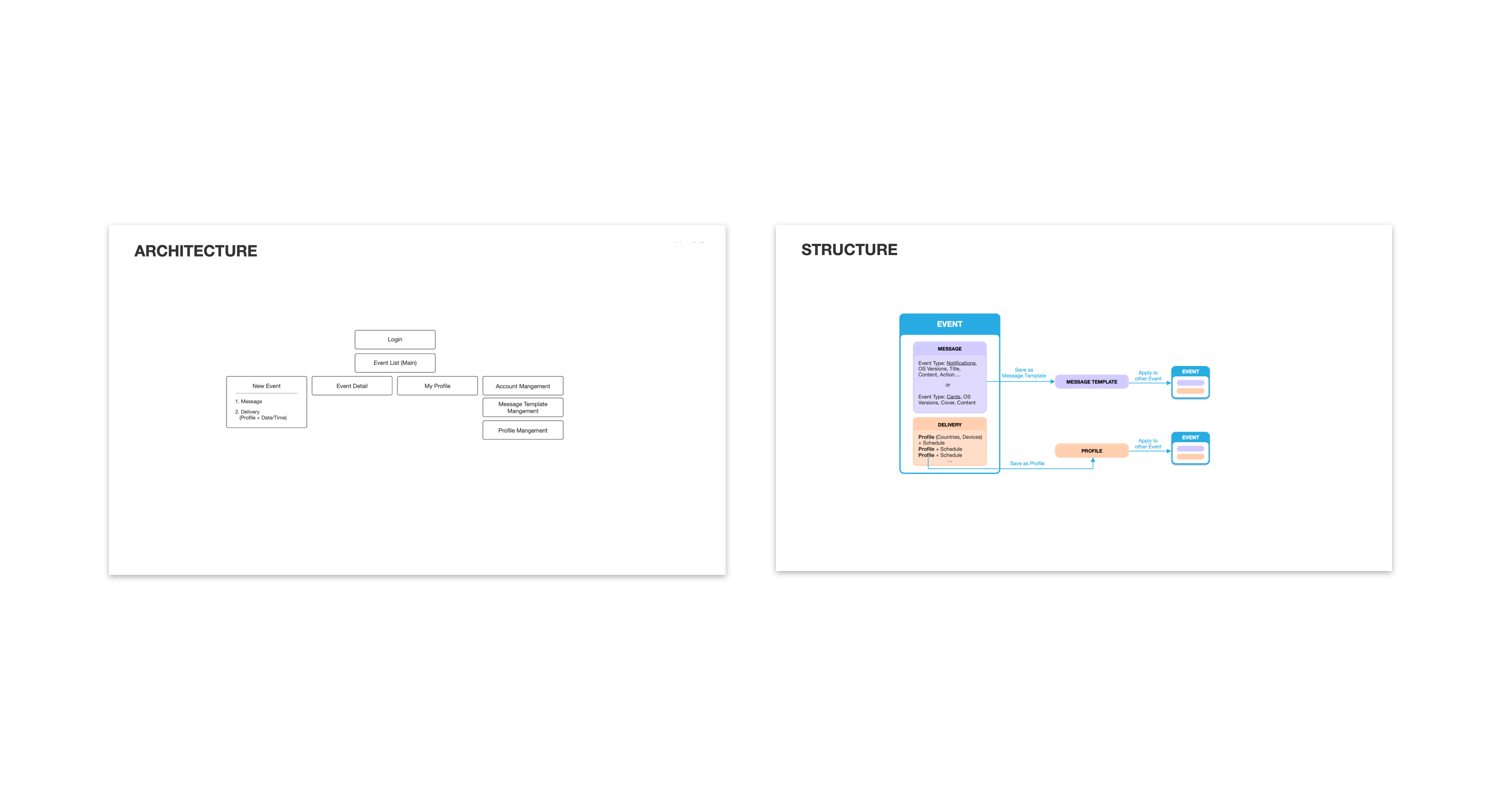
Information Architecture
When designing the information architecture of this project, it's shoud be considered not only simplicity but also flexibility. The structure should be adaptable, allowing it to be divided into distinct segments accessible or restricted based on user roles. This approach ensures that each user group can interact with the system effectively while maintaining appropriate levels of access and security. By designing a modular architecture, we can accommodate diverse user needs and streamline navigation, ultimately enhancing usability and user satisfaction.

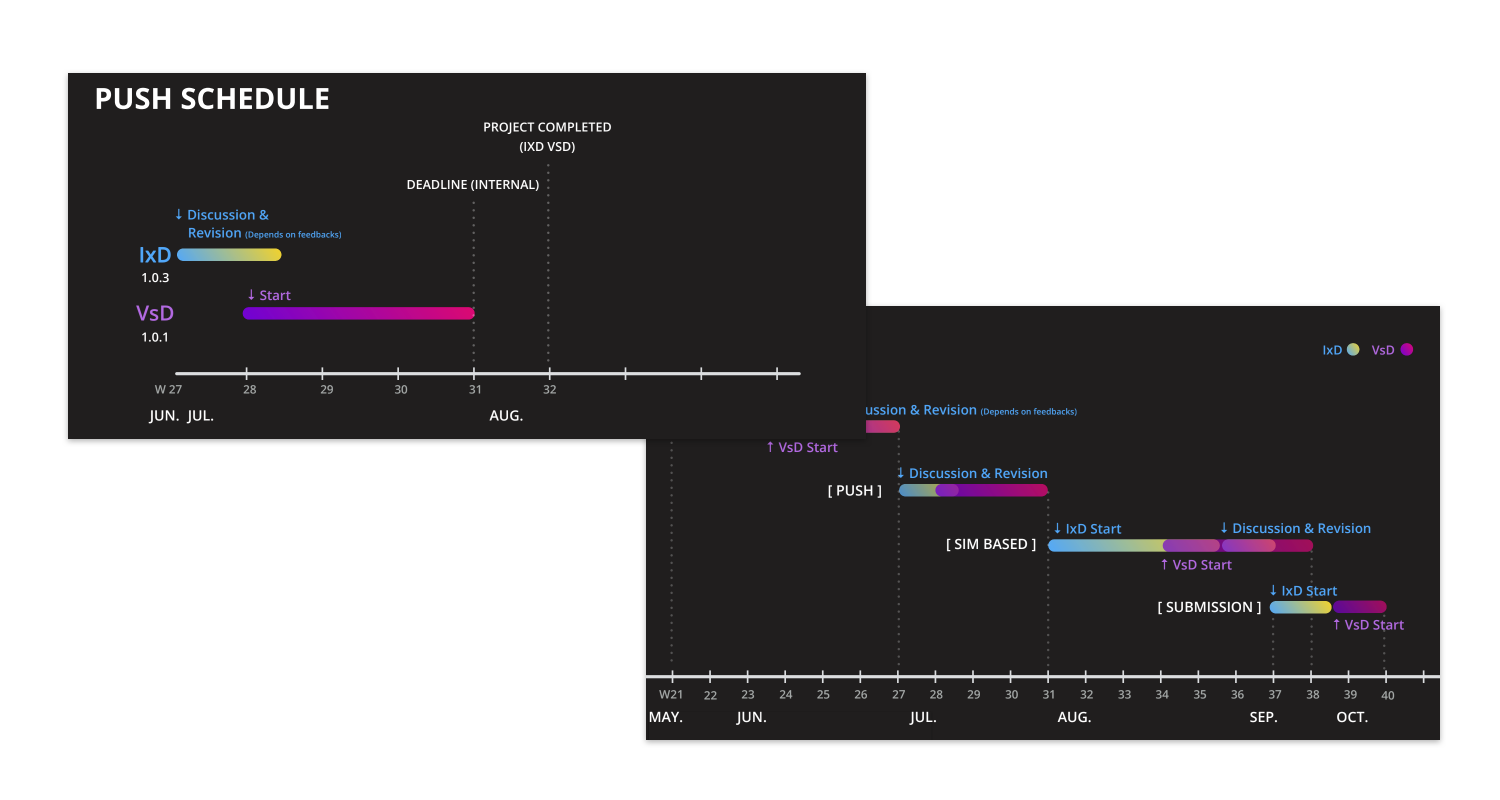
Project Management
To ensure seamless integration and efficient progress throughout the development cycle, it's crucial to strategically arrange User Interface (UI), and User Experience (UX) resources. Here's a proposed schedule:

Design
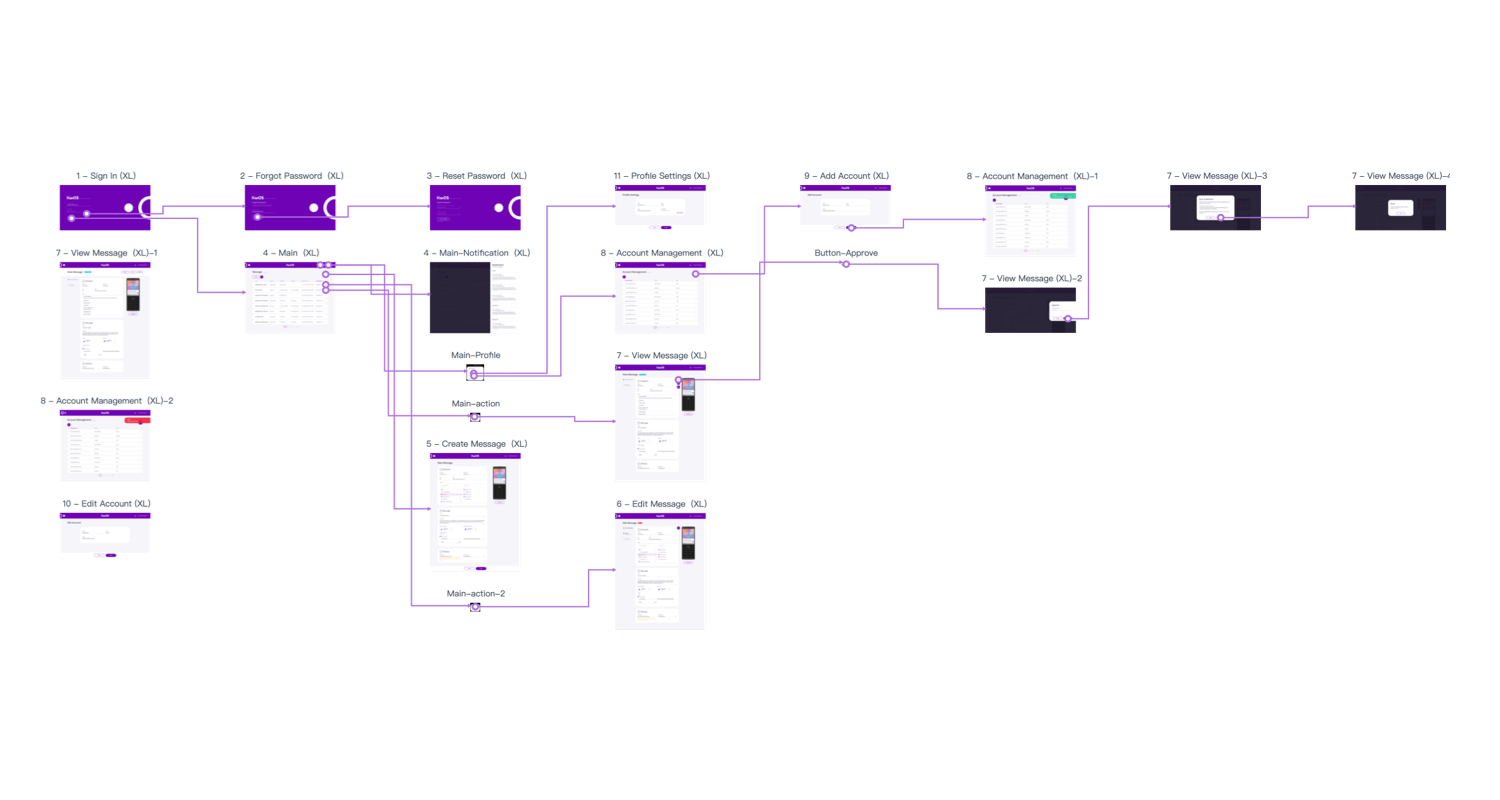
UI Flow

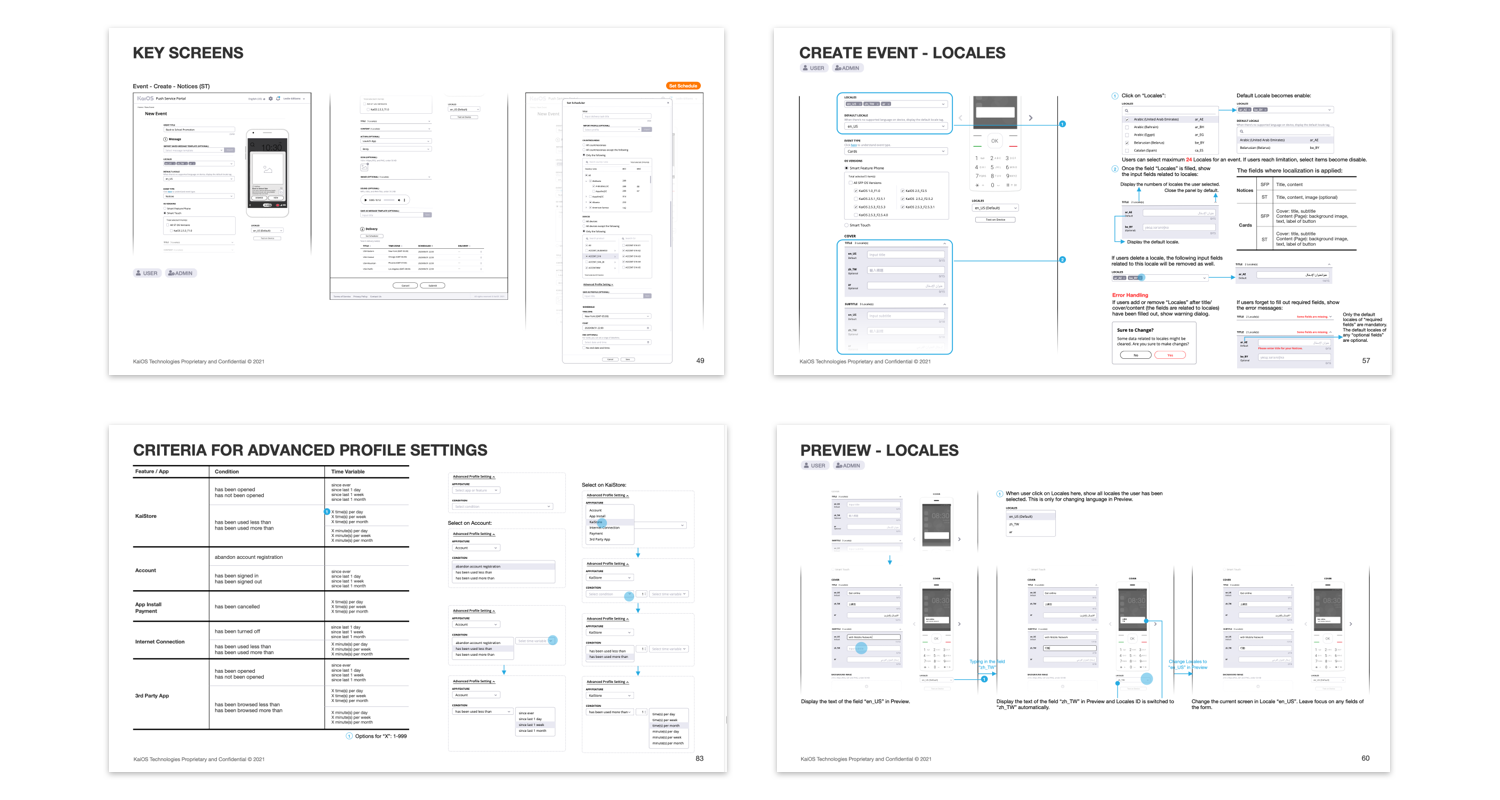
Wireframe

Design System
Transform the entire design language into a "card" concept, resembling virtual cards or notes sent to users. This involves incorporating large radius on UI components to emulate the appearance of physical cards.

Prototype
Transform the entire design language into a "card" concept, resembling virtual cards or notes sent to users. This involves incorporating large radius on UI components to emulate the appearance of physical cards.

Quality Assurance